Today, I decided to sharpen my front-end web development skills. It is quite some time since I have extra time to re-visit and re-learn basic HTML (now HTML5), CSS (now CSS3) and JavaScript / TypeScript.
One area that I want to re-learn and increase my skills are webpage / website performance.
I opened my favorite IDE which is Visual Studio Code and started coding the basic index.html file. The view of HTML file is as below:
Using Safari web browser, I opened Page Source via Develop > Show Page Source menu. It will opened the Web Inspector tool.
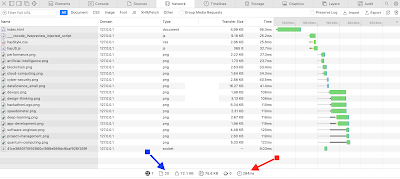
In the Network tab of Web Inspector tool, the initial webpage performance as shown below:
The initial load time was 284 ms with 20 web request from the web server.
Can we improve the loading time to below 200 ms?
After looking deeper and investigating at the Timeline and Network resource activities, I found out that most of the time to finish webpage load are for downloading series of images from the web server.
Aha !
I quickly rushed to my room and lookup to my bookshelf and found very old book of mine on front-end web performance : Pro HTML5 Performance by Jay Bryant & Mike Jones. On page 25 of the book, the authors suggest to use image sprites to improve webpage load time.
As we can see in image below, my index HTML file contains 15 images (in PNG format) as icon to each segment of the webpage (for example Blockchain, et cetera.) The size for each image is 64 px X 64 px.
Using Image Sprites
Using Google search, I found one free tool on the internet to convert series of images to sprite - Sprite Sheet Generator (found at https://codeshack.io/images-sprite-sheet-generator/). Using the tool, I just need to select all images from my project directory (which is the imgs directory) and drop those images inside the tool as shown below. Then, I need to download single sprites file and put it into my imgs directory.






No comments:
Post a Comment